Давно искал нечто подобное и нашел. Данная форма поиска работает на CSS3 и HTML. При клике по форме ввода текста, происходит анимационный эффект раздвижения. CSS код очень просто устанавливается и настраивается под Ваш сайт. Я подогнал под свой сайт в течение часа. Те, кто разбирается в CSS, сделают еще быстрее. Также у меня получилось объеденить поиск с горизонтальным меню.
Итак, ниже представлены три варианта форм поиска. Для темного фона, светлого и как на Apple.ком Для всех трех примеров один HTML код. Ставим его туда, где хотим видеть.
Code
HTML
<form method="get" action="/search" id="search">
<input name="q" type="text" size="40" placeholder="Поиск..." />
</form>
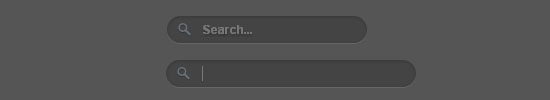
Форма поиска для темного фона:

Code CSS #search {
}
#search input[type="text"] {
background: url(search-dark.png) no-repeat 10px 6px #444;
border: 0 none;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #777;
width: 150px;
padding: 6px 15px 6px 35px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
text-shadow: 0 2px 2px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;
}
#search input[type="text"]:focus {
width: 200px;
}
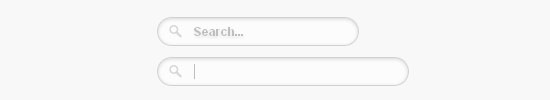
Форма поиска для светлого фона:

Code CSS
#search {
}
#search input[type="text"] {
background: url(search-white.png) no-repeat 10px 6px #fcfcfc;
border: 1px solid #d1d1d1;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #bebebe;
width: 150px;
padding: 6px 15px 6px 35px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
text-shadow: 0 2px 3px rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.15) inset;
-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.15) inset;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.15) inset;
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;
}
#search input[type="text"]:focus {
width: 200px;
}
Форма поиска как на Apple.ком:

Code CSS
#search {
}
#search input[type="text"] {
background: url(search-white.png) no-repeat 10px 6px #444;
border: 0 none;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #d7d7d7;
width:150px;
padding: 6px 15px 6px 35px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
text-shadow: 0 2px 2px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;
}
#search input[type="text"]:focus {
background: url(search-dark.png) no-repeat 10px 6px #fcfcfc;
color: #6a6f75;
width: 200px;
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 0 rgba(0, 0, 0, 0.9) inset;
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 0 rgba(0, 0, 0, 0.9) inset;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 0 rgba(0, 0, 0, 0.9) inset;
text-shadow: 0 2px 3px rgba(0, 0, 0, 0.1);
}
Картинки:
 
Демо: вверху сайта
Возникли вопросы по установке, обращайтесь.
|